
- STEP1見出しの変更
- 記事内の見出し
- サイドバーの見出し
- STEP2カードデザインの変更
記事の枠線をマテリアルデザインに
- STEP3フロントページの設定
ブログ型からサイト型に変更
- STEP4今までの画像を再生成
「Regenerate Thumbnails」を利用
この記事では、今風のシンプルだけれども統一感のあるデザインを求めている方向けに、カスタマイズ方法を解説していきます。
ブログを始めてみたけれど、いまいち自分の納得するデザインが作れず先に進めない事はありませんか?少なくとも自分はこだわりが強く、納得できないデザインだと記事を作る前に悩んでしまっていました。
前提として、WordPressをインストールし、無料テーマのCocoonを導入済みの状態です。
それでは参りましょう。
STEP1 見出しの変更
記事内の見出しを変更
まずは見出しの変更です。テーマエディターに以下をコピーし貼り付けるだけで、このサイトと同様の見出しになります。色の指定は各自のサイトに沿ったお好みの色を指定してください。
.article h2 {
background-color: steelblue;
color: white;
border-radius: 2px;
}
.article h3 {
border-left-color: steelblue;
border-right: none;
border-top: none;
border-bottom: none;
}
.article h4 {
border-top-color: steelblue;
border-bottom-color: steelblue;
}CSSに精通している方には必要がないと思いますので、次に進んでください。
ここからはHTMLとCSSについて軽く解説しておきます。
それぞれの役割と、その後に続く部分をHTMLタグに対応して色分けしてみました。
.article h2 {
background-color: steelblue;
color: white;
border-radius: 2px;
}<h2 class="article">見出し2</h2>「.(ピリオド)」は、クラス名を指定しますよという意味です。
なので「article」は対象となるクラス名ですね。
スペースを一つ空けて「h2」はhtmlタグそのものを指定しています。
つまり、「クラス名がarticleで、htmlタグがh2の部分に対して、{}内の飾り付けをしてよ」という意味です。
これさえ分かれば、実は自分で好きなところを変えることが出来ます。
自分の変えたいと思ったサイト部品のhtmlタグを開発ツールを開いて探します。
探し方は簡単で、対象となるサイトの部品部分を右クリックして「検証」をクリックするだけです。
サイドバーの見出しを変更
上述したCSSの仕組みがわかると、こちらも簡単だと思います。後は、お好みの色に変更してください。
.sidebar {
background-color: #f4f5f7;
}
.sidebar h3 {
background-color: steelblue;
color: white;
}STEP2 カードデザインの変更
同じくテーマエディターに以下を追記しましょう。
.ect-vertical-card .entry-card-wrap{
max-width: 43%;
box-shadow: 0 2px 4px rgb(0 0 0 / 25%);
border-radius: 3px;
padding:0;
}
@media screen and (max-width:480px){
.ect-vertical-card .entry-card-wrap{
max-width: 46%;
}
.e-card-title {
font-size: 13px;
}
}
.entry-card-title{
color: #5a5a5a;
line-height: 1.6;
}
.ect-vertical-card .entry-card-wrap .entry-card-content {
margin: 8px 12px 9px 12px;
}
.entry-card-meta, .related-entry-card-meta {
color: #b7b7b7;
margin: 4px 8px;
}
.entry-card-wrap .cat-label{
display: none;
}
.ect-vertical-card {
justify-content: space-around;
}STEP3 フロントページの設定
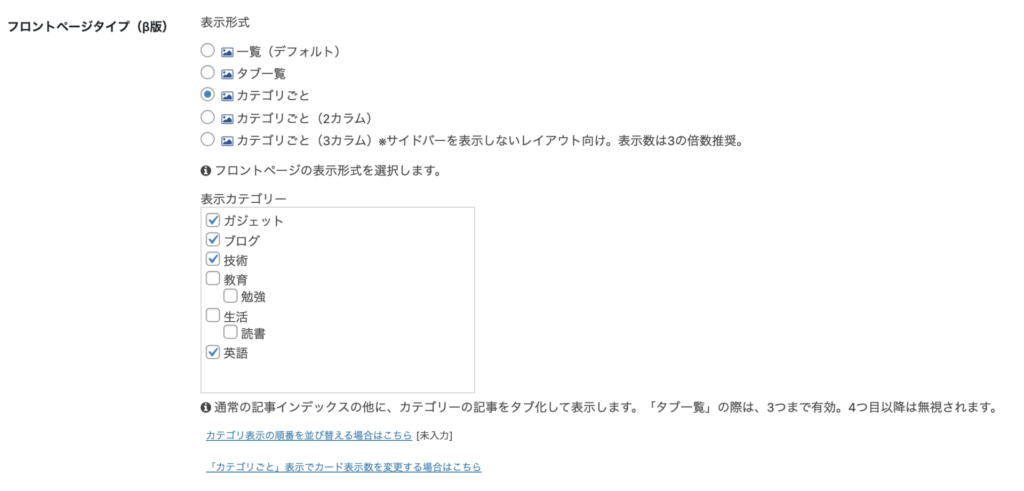
Cocoon 設定からインデックスを選択

フロントページタイプ(β版)を「カテゴリごと」に変更

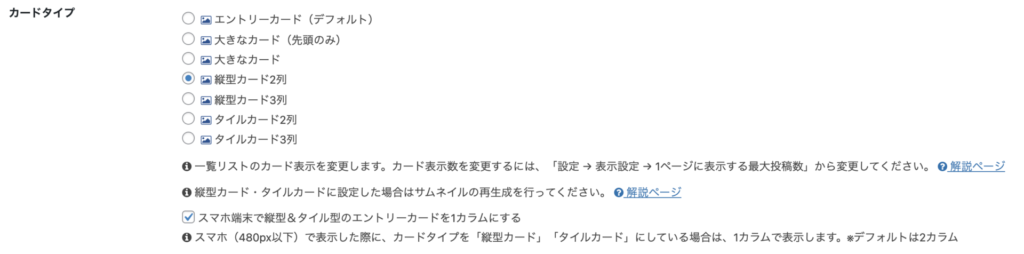
カードタイプを「縦型カード2列」に変更

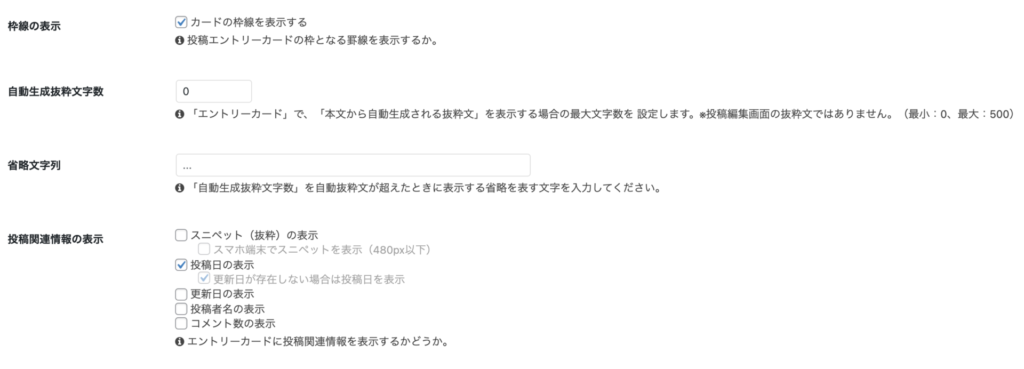
枠線の表示にチェックを入れ、スニペット(抜粋)の表示のチェックを外す

STEP4 今までの画像を再生成
今までに投稿した画像の大きさがサイトのデザインにあっていないケースがあります。
見た目の良いカードデザインが出来上がっても、画像がはみ出てしまう事がないように、アイキャッチなどの大きさを統一しておきましょう。
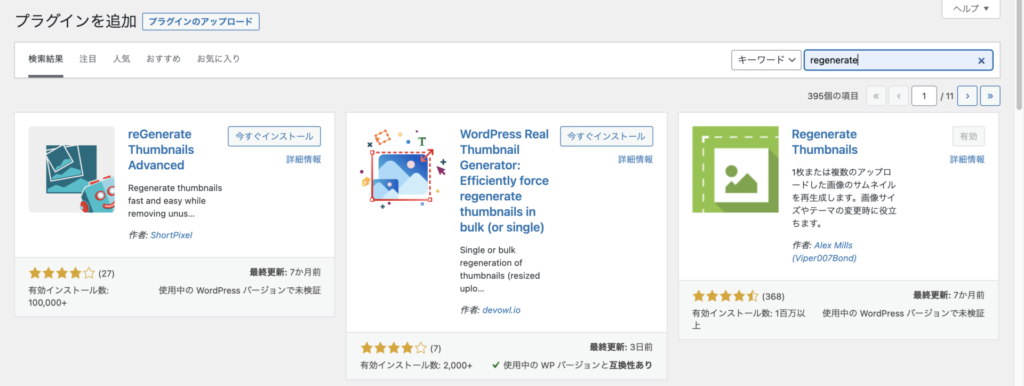
Regenerate Thumbnailsをインストール
毎度お馴染みですが、「プラグインを追加」から「Regenerate Thumbnails」を選択して、インストールし、有効化します。

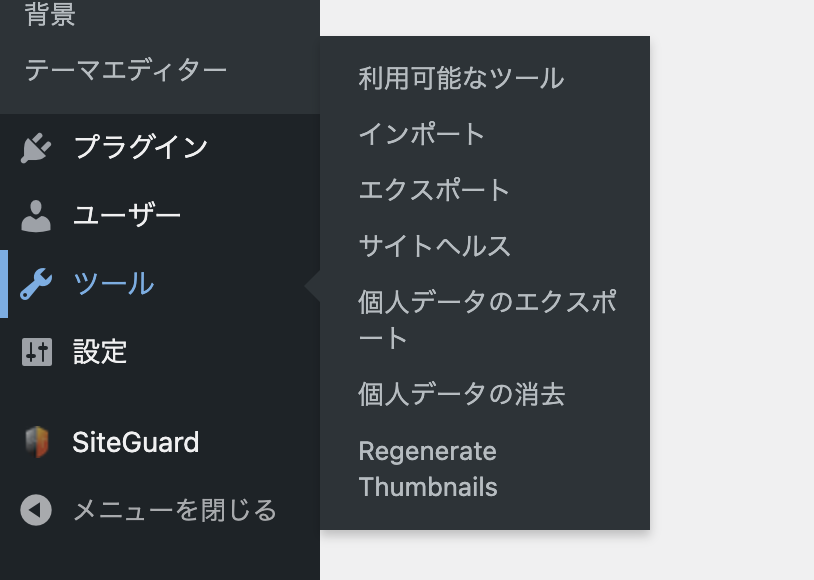
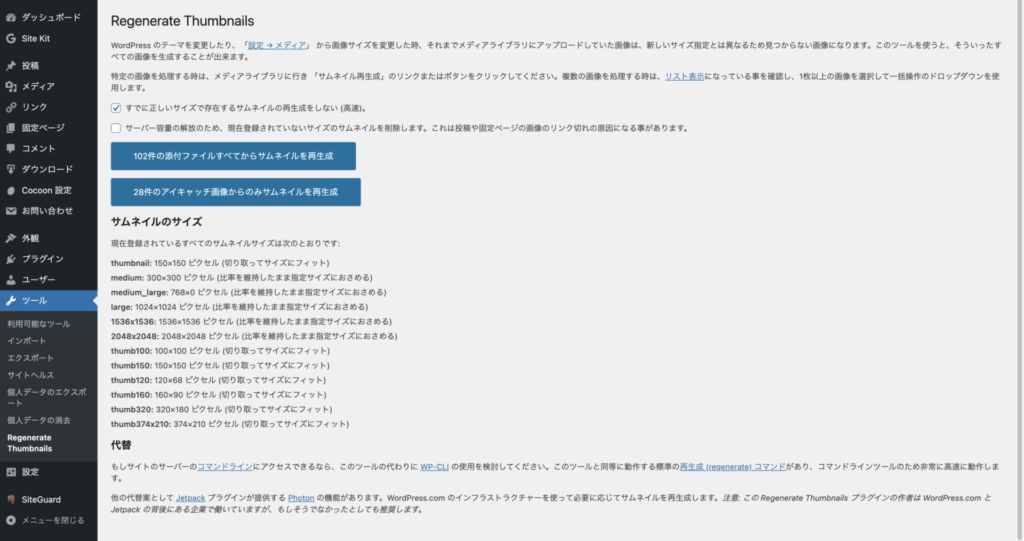
「ツール」から「Regenerate Thumbnails」を選択

「すでに正しいサイズで存在するサムネイルの再生成をしない(高速)」にチェックが入っている事を確認します。
「〇〇件の添付ファイルすべてからサムネイルを再生成」ボタンをクリックします。

以上、ここまでご覧いただき、実行された方のサイトはこのサイトのようなモダンなデザインに変化していると思います。
まとめ
テーマエディターにコピペするだけのコードを用意してくれている先人が無数にいらっしゃいます。CSSが苦手な方は、検索してみるとすぐに素晴らしいサイトが見つかるでしょう。
手を動かしているうちに理解が深まると思いますし、自分でアレンジしてみるとデザインの楽しさが分かってくると思います。
デザイン関連の投稿をするきっかけになるかもしれません。
また、そんな暇はないという方は、はじめからWordPressの有料テーマを買って運用してしまうという事も一つの手だと思います。初期投資としては、相場として5000円 〜 10000円程度ですからね。
「自分はデザインではなくメディアを育てることに集中したいんだ」という方はこのステップを飛ばしてしまう事をオススメします。
それでは!